Postman Post Metodu
Bu yazıda sizlere Postman’de Post komutunun nasıl kullanılabileceğinden ve örneklerinden bahsedeceğim. Önceki yazılarımızda Post metodundan bahsetmiştik. Yazımıza başlarken Post metodunun ne olduğunu tekrar hatırlayalım.
Post metodu, sunucuda var olmayan, istek mesajının içerisindeki verileri sunucuda oluşturmak için kullanılan bir HTTP metodudur. Post metodunun kullanımı GET metoduna benzerdir. Göndereceğimiz isteğin Post metodu olmasını istiyorsak Postman’de istek oluşturduğumuzda istek tipimizi “POST” olarak güncellememiz gerekir.
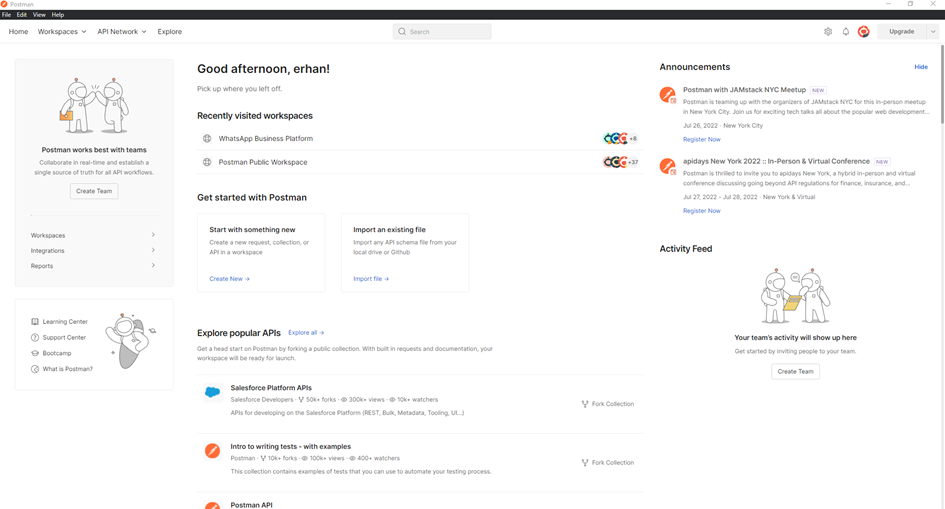
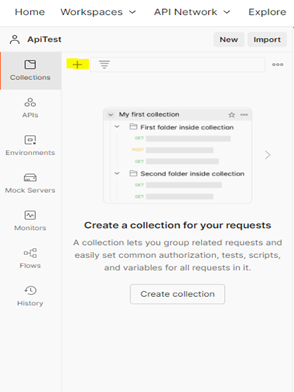
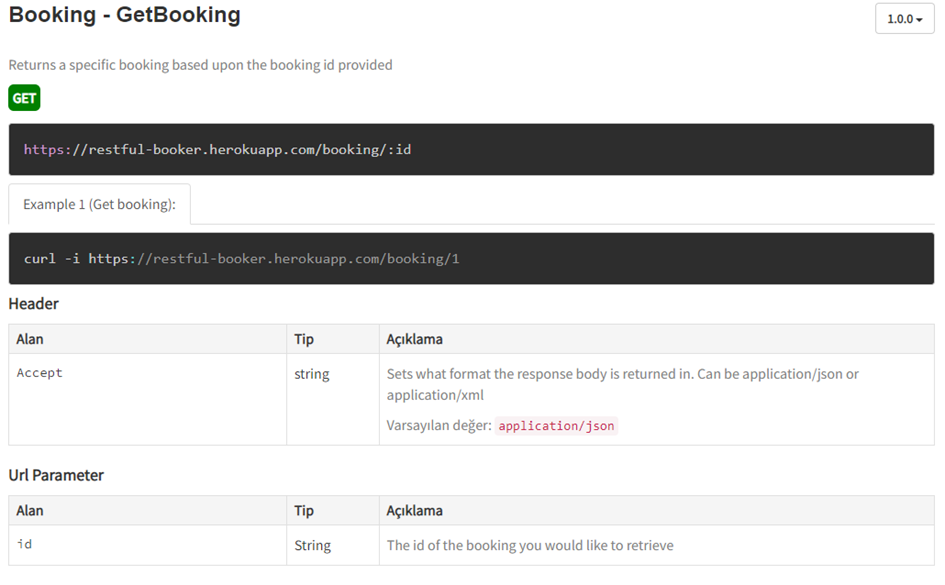
Bir önceki yazımızda Postman arayüzünden ve isteklerin nasıl oluşturulabileceğinden bahsetmiştik. Bu yazımızda bu bilgileri kullanarak Post metodunu kullanmaya başlayalım. İlk olarak önceki yazımızda kullanmış olduğumuz otel rezervasyonu örneğini içeren restful-booker sitesi üzerinde post metodunu deneyelim. Bu sayfadaki dokümantasyona buradaki linkten erişebilirsiniz.
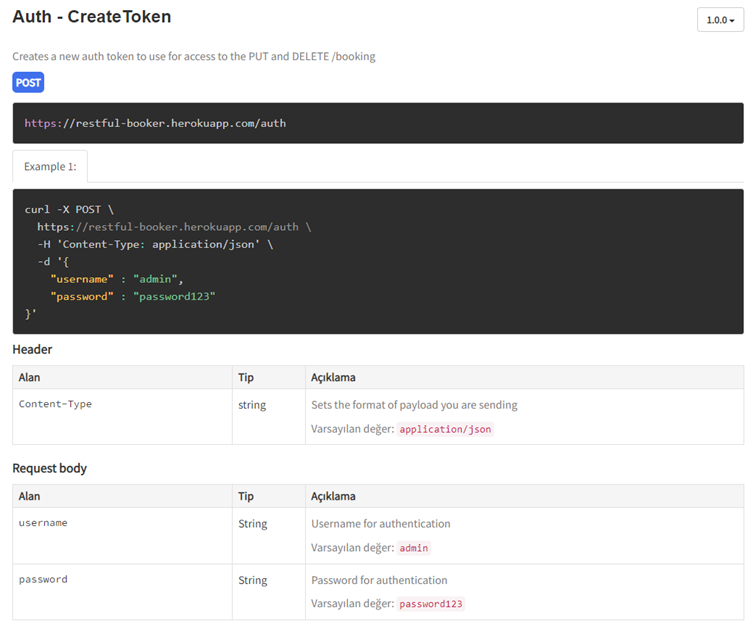
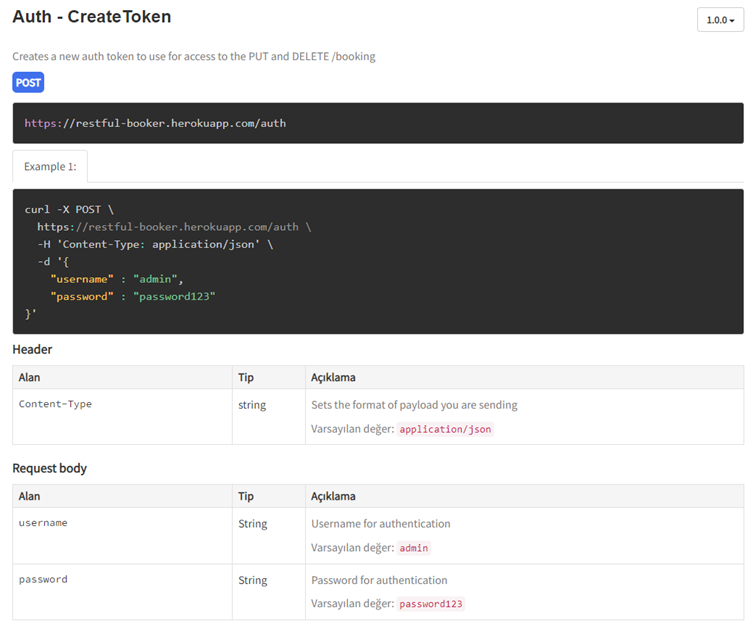
Dökümantasyonu incelediğimizde token oluşturmak için POST metodunun kullanıldığını görebiliriz.


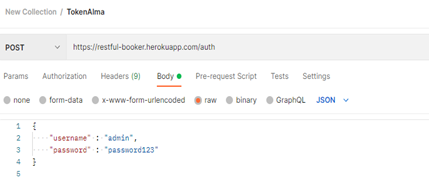
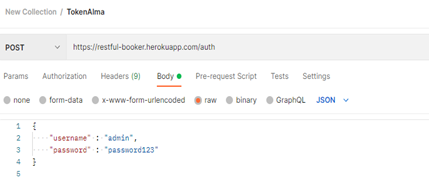
Yukarıdaki görselde de gördüğümüz gibi token oluşturabilmek için “Headers” ve “Body” alanlarına değerler göndermemiz gerekiyor. Bu değerlere varsayılan değerleri göndererek token alalım. Bu işlemi Postman’de aşağıdaki gibi yapabiliriz:




Yukarıda da görüldüğü gibi ileride ihtiyacımız olacak token’i almış olduk. Burada dikkat edilmesi gereken nokta her bu isteği gönderdiğimizde token değişecektir. Bu durum token’nin kullandığı diğer yerlerde sorun yaratabilir. Statik olarak kullandığımız bu token başka yerlerde kullanılıyorsa güncellenmesi gerekir. İlerleyen yazılarımızda bu gibi değerler nasıl dinamik hale getirilebileceğinden bahsedeceğiz.
Bu sayfada yer alan dökümanda “Booking – CreateBooking” alanına gidelim. Burada yeni bir rezervasyon oluşturabiliriz.


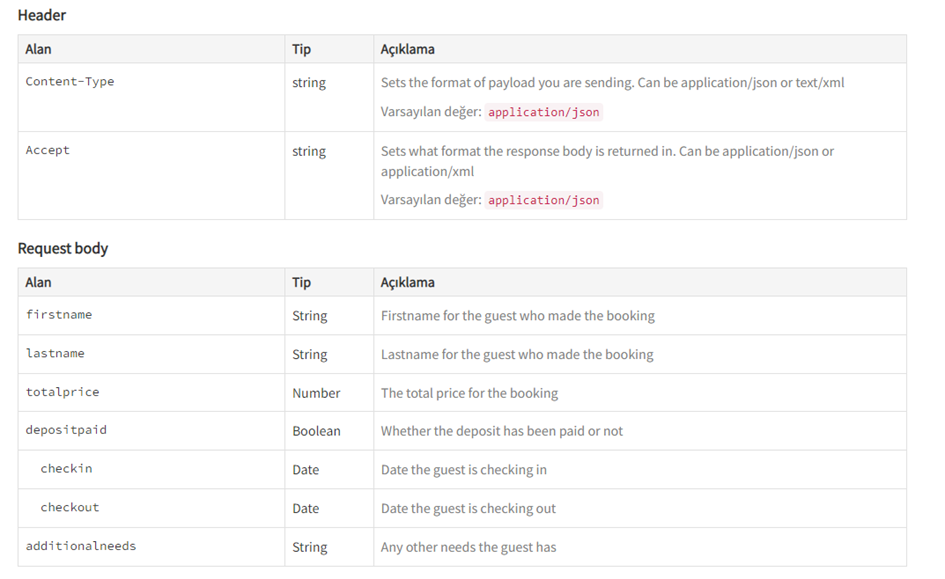
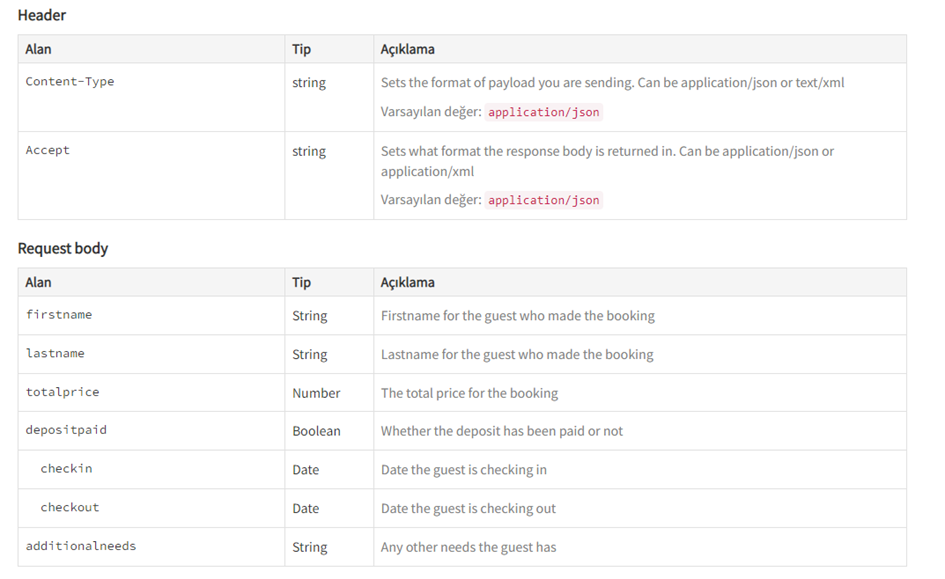
Yukarıdaki görsele baktığımızda “Headers” ve “Body” alanlarında göndermemiz gereken değerleri görüyoruz. Bu değerleri kullanarak bir rezervasyon oluşturalım. Bu işlem Postman’de aşağıdaki gibi gerçekleştirilebilir:


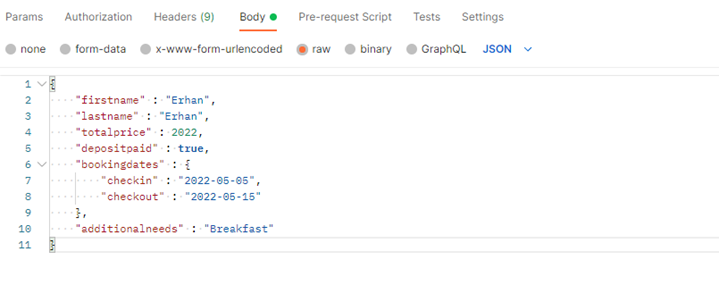
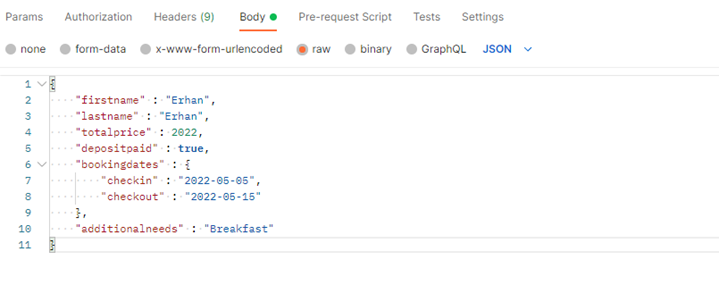
İlk olarak “Body” alanına yazılması gereken verileri istediğimiz şekilde düzenleyerek ekledik. Ardından “Headers” alanını düzenleyeceğiz ve isteğimizi göndereceğiz.


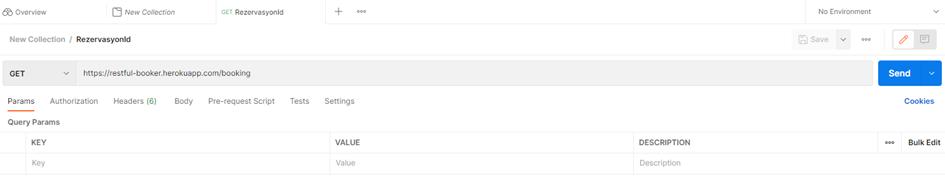
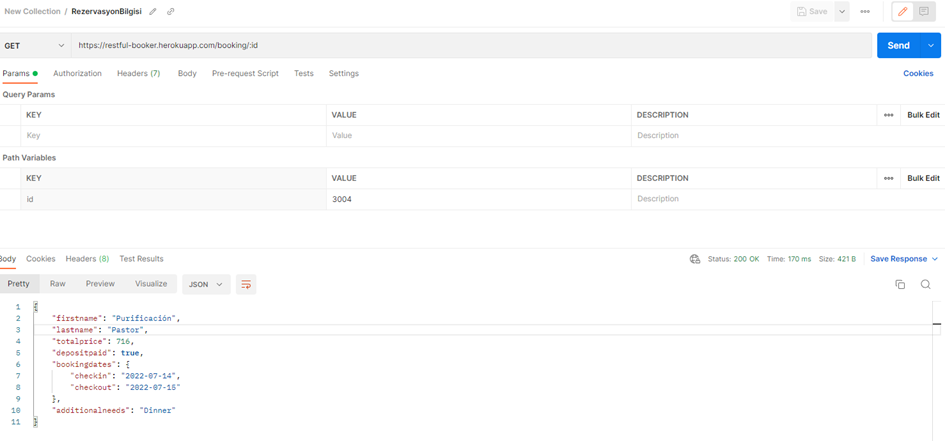
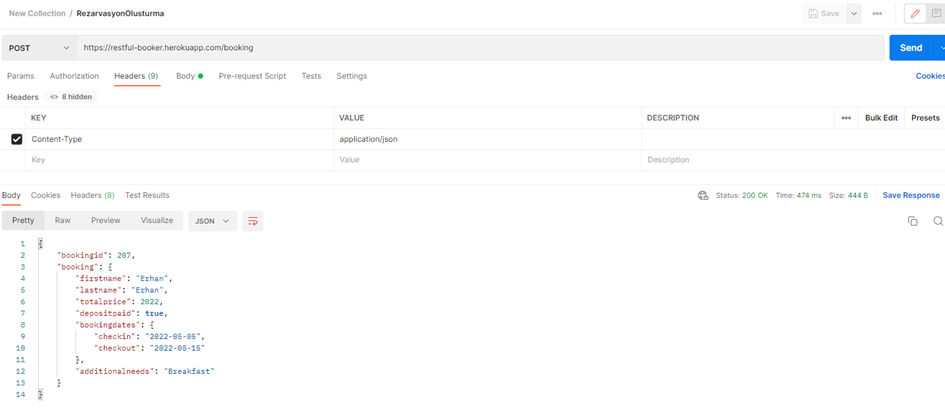
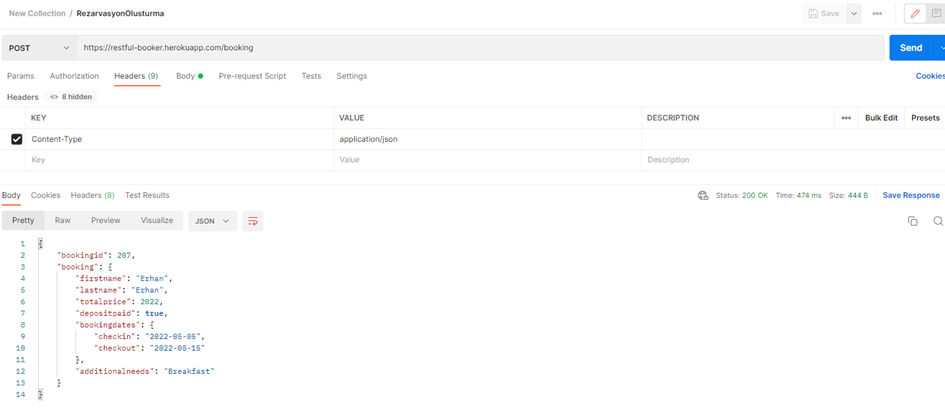
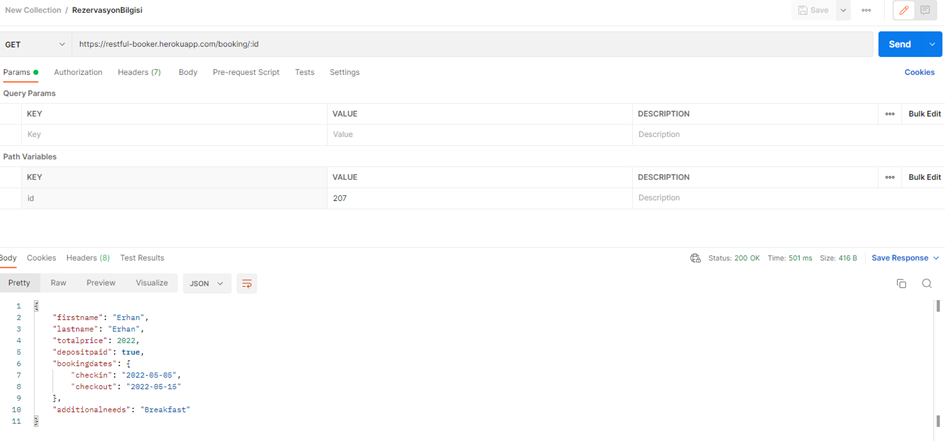
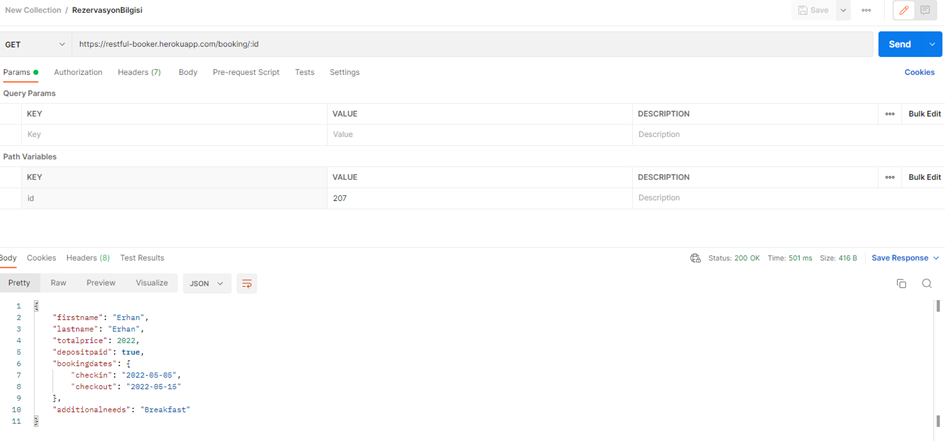
İsteği gönderdiğimizde yukarıda da görüldüğü gibi rezervasyonumuz oluştu. Rezervasyon id’sini kullanarak GET metodu ile bu rezervasyonu çekelim.


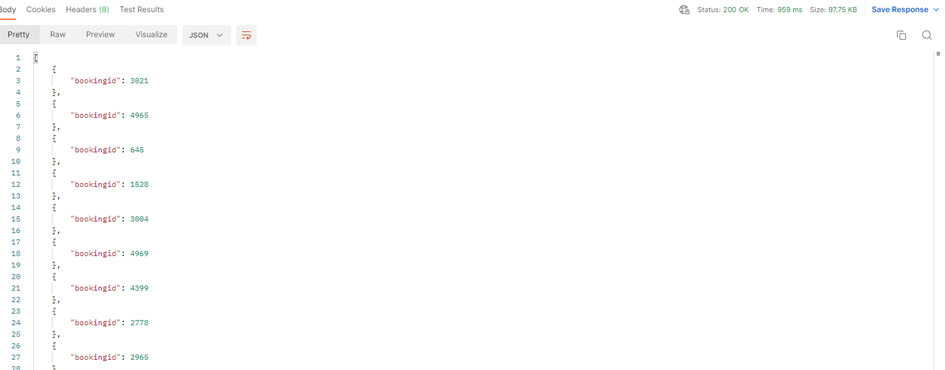
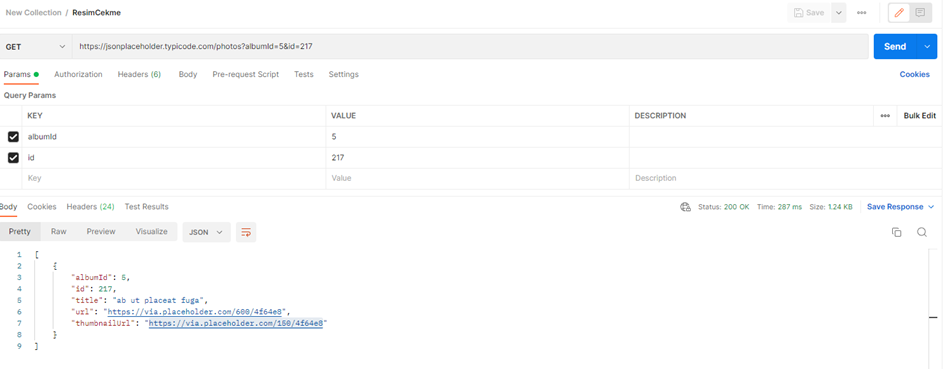
Görsele baktığımızda oluşturduğumuz rezervasyonu GET metodunu kullanarak çekebildiğimizi görürüz.
Daha çok örnek yapmak adına JSONPlaceholder sitesine gidelim. Burada bir önceki yazımızda GET metodunu kullanarak sahte verileri çekmiştik. Şimdi ise burada sahte veriler oluşturalım. Sayfaya buradaki link üzerinden erişebilirsiniz.
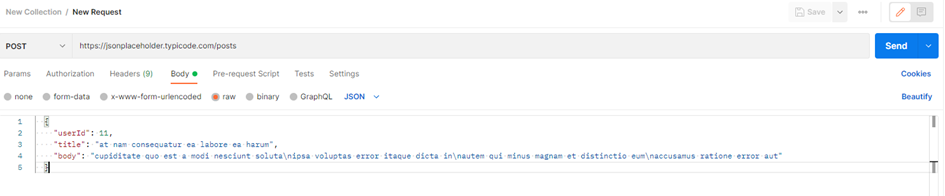
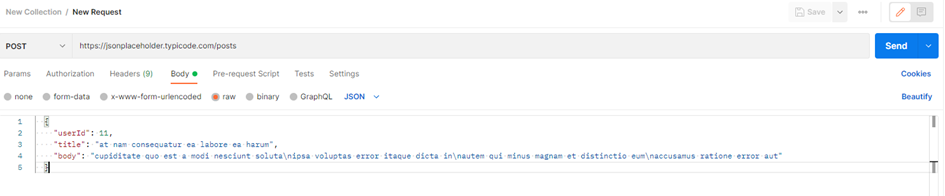
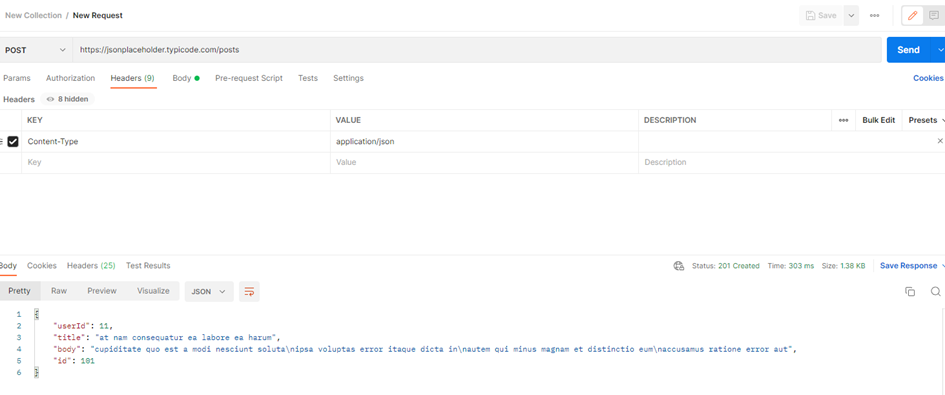
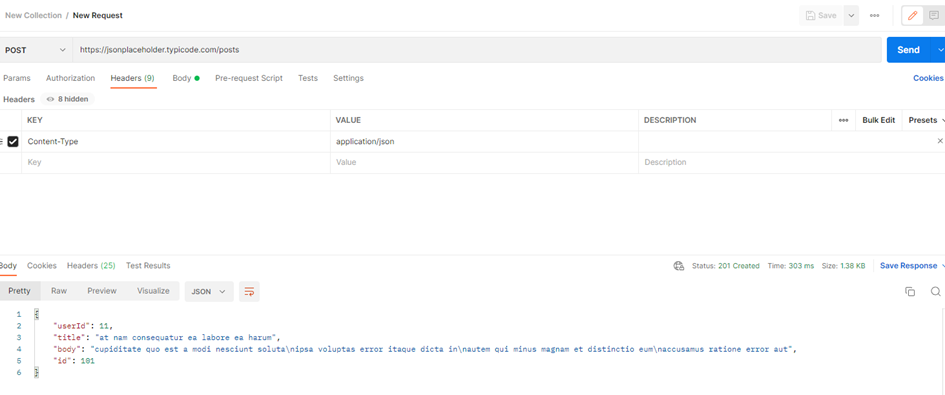
Bu sayfada yer alan /posts alanına sahte bir veri eklemesi yapalım. Oluşturmaya çalışacağımız veri oluşacak ancak sayfaya yansımayacaktır. Bu işlemi Postman’de aşağıdaki gibi yapabiliriz:


İlk olarak “Body” alanına oluşturacağımız verileri yazdık. Bu işlemin ardından “Headers” alanını düzenleyip isteğimizi gönderelim.


Yukarıda da gördüğümüz gibi oluşturmak istediğimiz sahte veri oluşturuldu ve sonuç olarak ekranımıza yansıdı.
Yazımızın son bölümünde FakeRESTApi sayfasında yer alan post isteklerini deneyelim. Bu sayfaya buradaki linkten erişebilirsiniz.
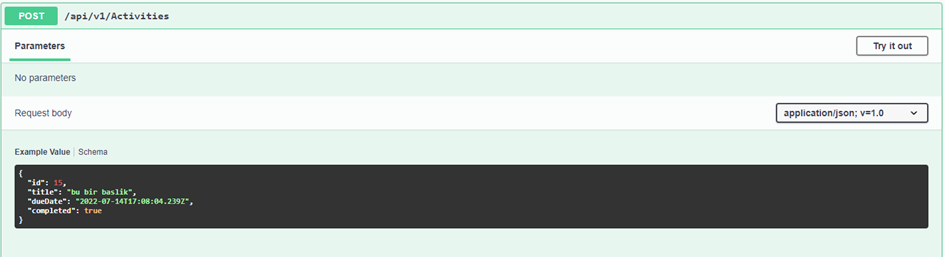
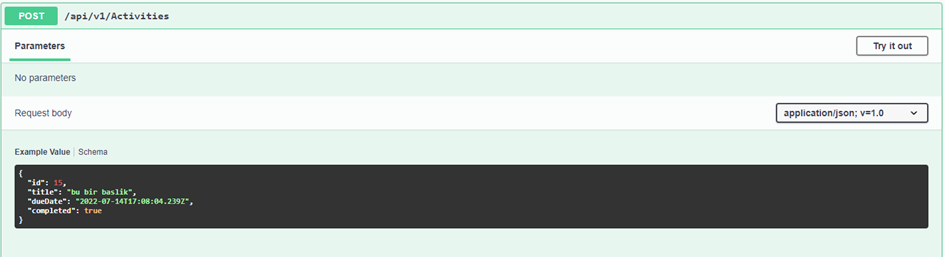
Burada ilk olarak aktivite oluşturmayı deneyelim. Sayfayı incelediğimizde aktivite oluşturma isteğini görüyoruz.


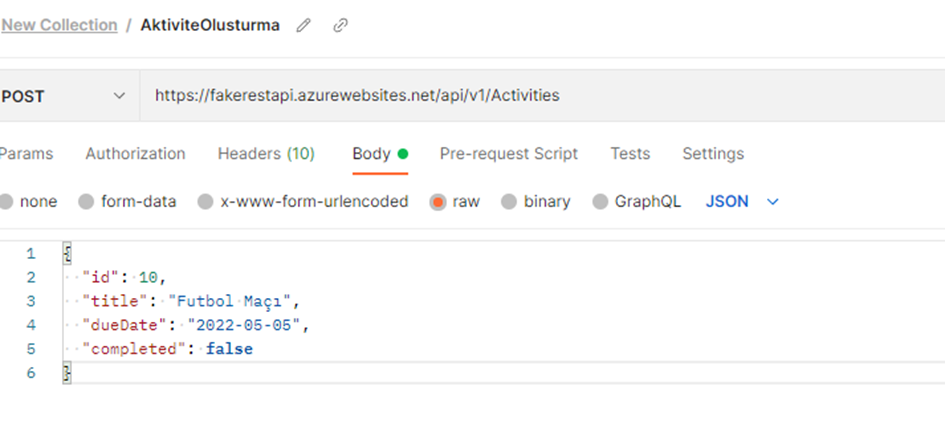
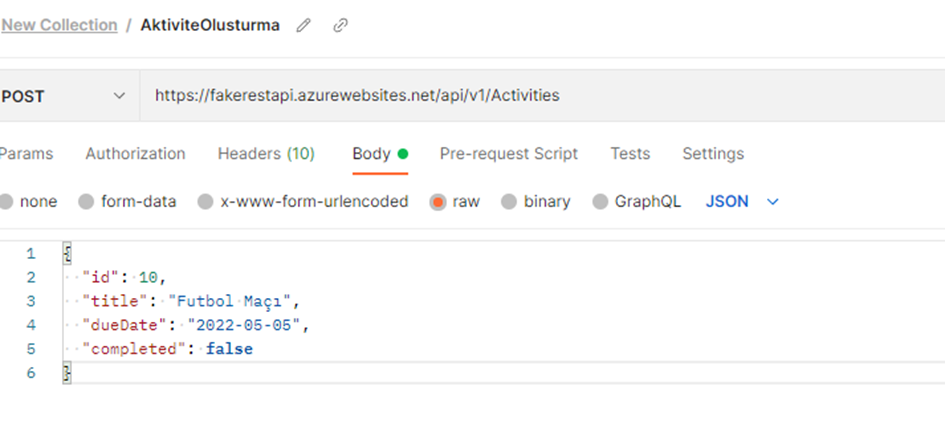
Yukarıdaki görsel de de görüldüğü gibi isteğin “Body” alanında değerler göndermemiz gerekiyor. Aynı zamanda “Headers” alanında “Accept” ve “Content-Type” değerler “application/json” olmalıdır. Bu işlemi Postman’de aşağıdaki gibi gerçekleştirebiliriz:


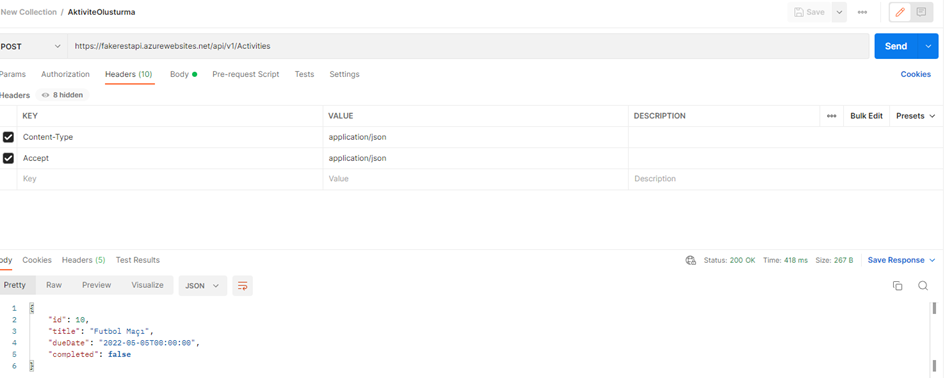
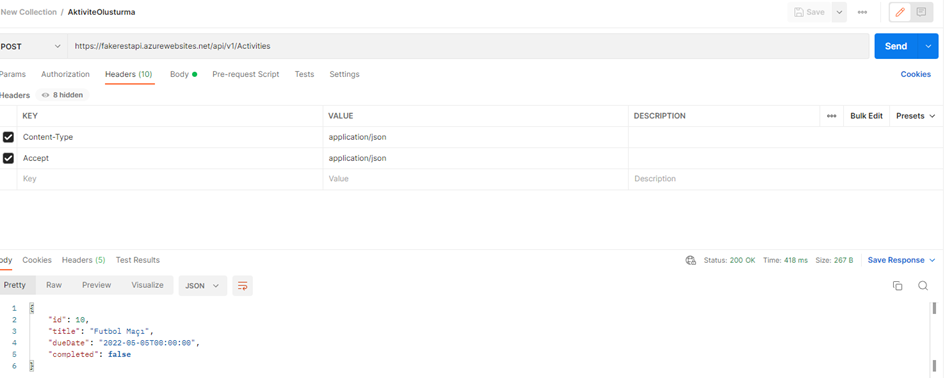
“Body” alanına istediğimi değerleri yazdıktan sonra “Headers” alanını düzenleyelim ve isteğimizi gönderelim.


Görselde de gördüğümüz gibi post isteğimiz “200 OK” ile sonuçlandı. Bu istek ile Futbol Maçı adında 05-05-2022 tarihine kadar yapılması gereken ve tamamlanmamış bir aktivite tanımladık.
Sayfada biraz daha ilerlediğimizde “Authors” alanını görüyoruz. Burada post metodunu kullanarak bir yazar oluşturalım.


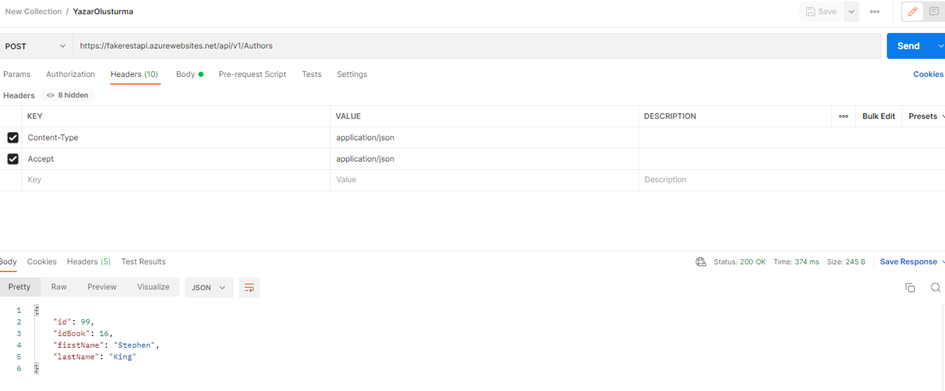
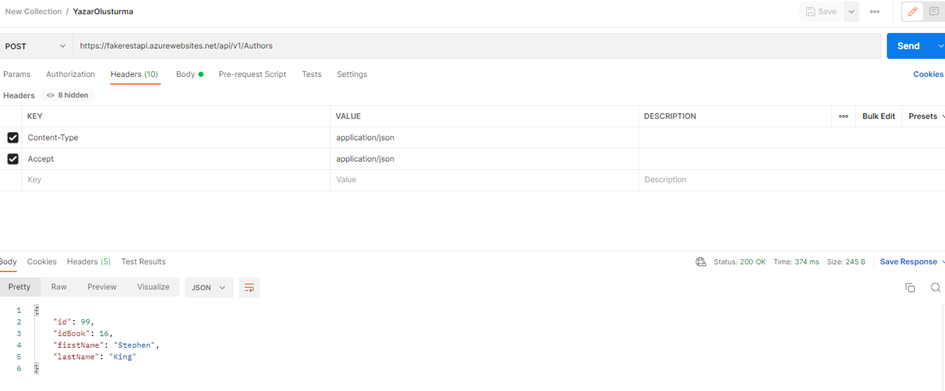
Görseli incelediğimizde bir önceki örnekte olduğu gibi yine “Body” alanında değerler göndermemiz gerekiyor. Bu işlemi Postman’de aşağıdaki gibi gerçekleştirebiliriz:


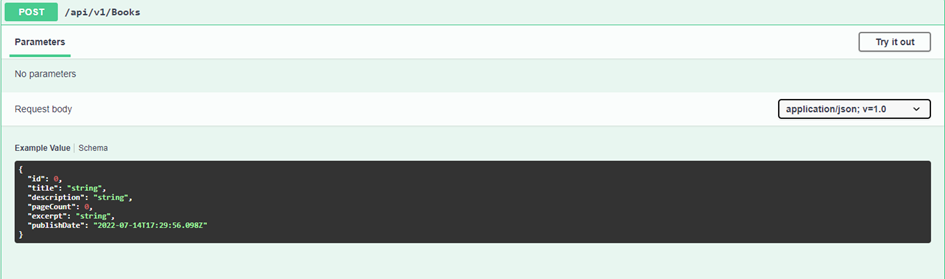
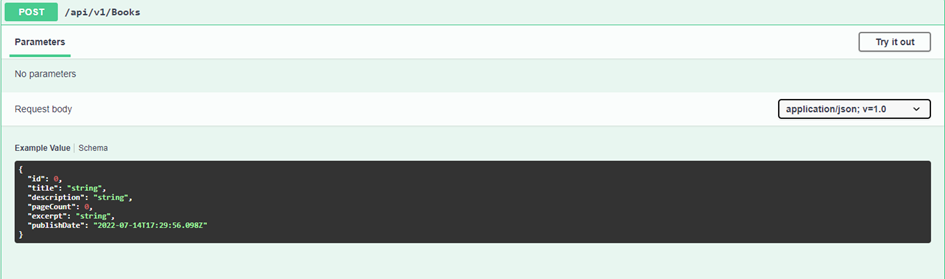
Son olarak post metodu ile kitap tanımlaması yapalım.


Örnek isteği incelediğimizde “Body” kısmında göndermemiz gereken değerleri görüyoruz. Bu değerleri ve “Headers” alanını düzenledikten sonra isteğimizi gönderebiliriz. Beklentimiz “Status” değerinin “200 OK” olmasıdır. Bu işlemi Postman’de aşağıdaki gibi gerçekleştirelim:


Görselde de görüldüğü gibi post çağrımız başarı ile sonuçlandı.
Bu yazımızda sizlere Postman’de post sorgusunun nasıl kullanabileceğimizden ve örneklerinden bahsettim. İleri ki yazılarımızda daha çok GET ve POST metotlarını içeren örnekleri inceleyeceğiz. Bir sonraki yazıda Postman’den bahsetmeye devam edeceğim. Bir sonraki yazıya buradan erişebilirsiniz.